単層の棒グラフを表示するプログラム例です。
ここでは、表示するグラフの各数値データをまとめて一度に指定する方法を紹介します。
個別に追加していく方法は次項で説明します。
require '/opt/yklook/swing'
require '/opt/yklook/swingcanvas'
require '/opt/yklook/swinggraph'
|
nam = [ 'name1', 'name2', 'name3' ]
val = [ 10, 20, 30 ]
bar = YKLookGraphBar.new( 200, 150 )
bar.yk_set_item_data( nam, val )
can = YKLookCanvas.new( 300, 200 )
can.yk_draw_graph( bar, 40, 50 )
|
この例では、3本の棒グラフを描きます。
それぞれの棒が示す数値は左から順に 10、20、30 となります。
グラフの下端にそれぞれの棒の名前を表示し、左から順に
'name1', 'name2', 'name3' となります。
棒グラフは、
YKLookCanvas クラスのオブジェクト内に描画します。
この例では横幅 300 ピクセル、高さ 200 ピクセルの領域内の座標
( 40, 50 )
から右に 200 ピクセル、下に 150 ピクセルの範囲に棒グラフ全体を表示します。
数値データの最大値と最小値を基に、表示領域内に収まるように棒の長さを自動調整します。
一本の棒の横幅や、棒の間隔は自動的に計算されますが、明示的に指定することもできます。
棒の表示色や背景色も指定できます。
任意の数値の目盛りや水平線を表示することもできます。
| 注意: |
棒グラフを表示するときは、上の例にもあるように swing
に加えて swingcanvas と swinggraph
も必ずロードしてください。
|
多層の積み上げ棒グラフを表示するプログラム例です。
ここでは、表示するグラフの各数値データをまとめて一度に指定する方法を紹介します。
個別に追加していく方法は次項で説明します。
require '/opt/yklook/swing'
require '/opt/yklook/swingcanvas'
require '/opt/yklook/swinggraph'
|
nam = [ 'name1', 'name2', 'name3' ]
val1 = [ 10, 20, 30 ]
val2 = [ 40, 50, 60 ]
bar = YKLookGraphBar.new( 200, 150 )
bar.yk_set_item_data( nam, [val1, val2] )
can = YKLookCanvas.new( 300, 200 )
can.yk_draw_graph( bar, 40, 50 )
|
この例では、3本の棒グラフを描きます。それぞれの棒は2層です。
それぞれの棒の下層が示す数値は左から順に 10、20、30 となります。
それぞれの棒の上層が示す数値は左から順に 40、50、60 となります。
グラフの下端にそれぞれの棒の名前を表示し、左から順に
'name1', 'name2', 'name3' となります。
| 注意: |
棒グラフを表示するときは、上の例にもあるように swing
に加えて swingcanvas と swinggraph
も必ずロードしてください。
|
指定された数値データの大きさに合わせて目盛りの大きさも自動的に調節して表示するプログラム例です。
このメソッドを呼び出すと、目盛りの大きさを自動的に調節して表示します。
require '/opt/yklook/swing'
require '/opt/yklook/swingcanvas'
require '/opt/yklook/swinggraph'
|
nam = [ 'name1', 'name2', 'name3' ]
val = [ 10, 20, 30 ]
bar = YKLookGraphBar.new( 200, 150 )
bar.yk_set_item_data( nam, val )
bar.yk_set_scale_auto()
can = YKLookCanvas.new( 300, 200 )
can.yk_draw_graph( bar, 40, 50 )
|
yk_set_scale_auto() に引数を指定すると、自動表示の表示オプションを指定できます。
詳細は
クラス解説
YKLookGraphBar の
yk_set_scale_auto()
の説明をご覧ください。
| 注意: |
棒グラフを表示するときは、上の例にもあるように swing
に加えて swingcanvas と swinggraph
も必ずロードしてください。
|
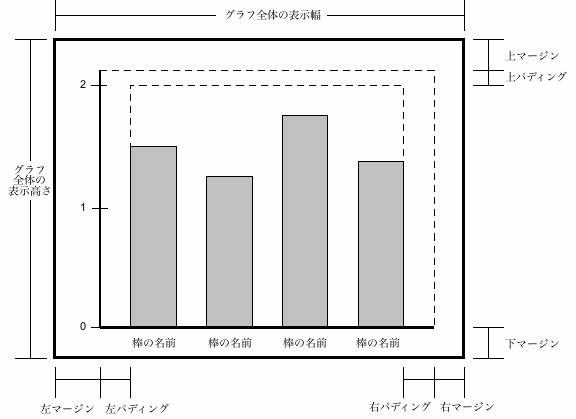
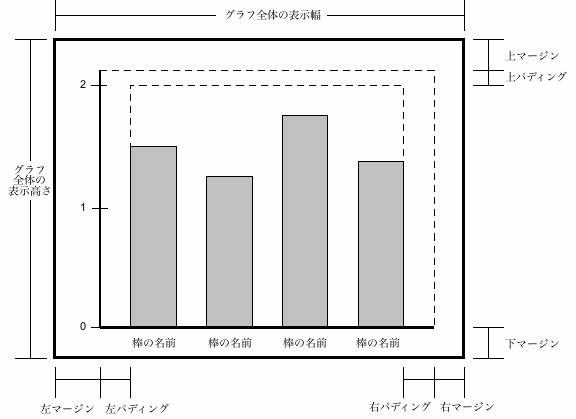
グラフの表示を調整するときの目安にしてください。

※この図には「下パディング」がありませんが、ピクセルサイズ 0 として存在しています。
グラフ全体の表示幅と高さは
YKLookGraphBar.new() の引数で指定します。
マージンを指定するには
yk_set_margin() を使ってください。
パディングを指定するには
yk_set_padding() を使ってください。
YKLook 説明書の中では、グラフ全体の表示領域を「外枠」と記述している箇所もあります。
YKLook 説明書の中では、マージンを除いた領域(マージンとパディングの境界)を「内枠」と記述している箇所もあります。
目盛りを付けるための縦線(垂直線)をグラフの右側に表示するには
yk_set_scale_attr() を使ってください。
デフォルトは左側に表示します。
この縦線(垂直線)は左(または右)マージンと左(または右)パディングの境界に表示します。
この縦線(垂直線)が表す最大値と最小値を指定するときも
yk_set_scale_attr() を使ってください。
最大値のデフォルトは、グラフの数値データの最大値と同じになります。
最小値のデフォルトは、通常は 0 ですが、グラフの数値データの最小値が 0 より小さいときは
その値と同じになります。
この縦線(垂直線)の上端と最大値のすきまが上パディングです(デフォルトは 0 ピクセル)。
この縦線(垂直線)の下端と最小値のすきまが下パディングです(デフォルトは 0 ピクセル)。
この縦線(垂直線)をグラフの左側に表示するときは、左マージンの部分に目盛りの横線や数字を表示します。
この縦線(垂直線)をグラフの右側に表示するときは、右マージンの部分に目盛りの横線や数字を表示します。
下マージンの部分には、それぞれの棒の名前を表示します。
グラフの背景色を指定するには
yk_set_base_color() を使ってください。
このときマージンの部分の色は変わりません。
マージンより内側(パディングを含む)の背景色が変わります。