数学グラフ・散布図
数学グラフの表示方法の概要を説明します。
X軸とY軸による直交座標上に線や点を表示するときに使います。
散布図は、数学グラフの機能を使って多数の点を表示することで実現します。
数学グラフの詳細は クラス解説
YKLookGraphMath をご覧ください。
指定座標の点を結んだ直線(または曲線)を表示するプログラム例です。
ここでは、それぞれの点のXY座標を一組にして指定する方法を紹介します。
X座標とY座標を分けて指定する方法は次項で説明します。
require '/opt/yklook/swing'
require '/opt/yklook/swingcanvas'
require '/opt/yklook/swinggraph'
|
xy = [ [10,20], [30,40], [50,60], [70,80] ]
mat = YKLookGraphMath.new( 200, 150 )
mat.yk_add_line_data( 'pair', xy )
can = YKLookCanvas.new( 300, 200 )
can.yk_draw_graph( mat, 40, 50 )
|
この例では、4個の点を結んだ線を描きます。
それぞれの点の座標は順に (10,20)、(30,40)、(50,60)、(70,80) となります。
数学グラフは、
YKLookCanvas クラスのオブジェクト内に描画します。
この例では横幅 300 ピクセル、高さ 200 ピクセルの領域内の座標
( 40, 50 )
から右に 200 ピクセル、下に 150 ピクセルの範囲に数学グラフ全体を表示します。
このメソッド
yk_add_line_data() ひとつで1本の線を描きます。
違うデータを使ってこのメソッドを繰り返し呼び出せば、複数の線を描きます。
指定座標の最大値と最小値を基に、表示領域内に収まるように点や線の位置を自動調整します。
XY座標の値と表示領域のピクセル値の比率は自動的に計算しますが、明示的に指定することもできます。
X軸とY軸は自動的に表示しますが、表示位置を明示的に指定することもできます。
線の幅や形状や表示色を指定できます。
点の幅や形状や表示色を指定できます。
線のみ表示するか、点も表示するかを指定できます。
グラフの背景色を指定できます。
X軸とY軸の任意の数値の目盛りや水平線や垂直線を表示することもできます。
| 注意: |
数学グラフを表示するときは、上の例にもあるように swing
に加えて swingcanvas と swinggraph
も必ずロードしてください。
|
指定座標の点を結んだ直線(または曲線)を表示するプログラム例です。
ここでは、それぞれの点のX座標とY座標を分けて指定する方法を紹介します。
require '/opt/yklook/swing'
require '/opt/yklook/swingcanvas'
require '/opt/yklook/swinggraph'
|
x = [ 10, 30, 50, 70 ]
y = [ 20, 40, 60, 80 ]
mat = YKLookGraphMath.new( 200, 150 )
mat.yk_add_line_data( 'sepa', [x, y] )
can = YKLookCanvas.new( 300, 200 )
can.yk_draw_graph( mat, 40, 50 )
|
この例の最終的な表示結果は前項と同じです。
| 注意: |
数学グラフを表示するときは、上の例にもあるように swing
に加えて swingcanvas と swinggraph
も必ずロードしてください。
|
指定座標の点を表示するプログラム例です。
ここでは、それぞれの点のXY座標を一組にして指定する方法を紹介します。
X座標とY座標を分けて指定する方法は次項で説明します。
require '/opt/yklook/swing'
require '/opt/yklook/swingcanvas'
require '/opt/yklook/swinggraph'
|
xy = [ [10,20], [30,40], [50,60], [70,80] ]
mat = YKLookGraphMath.new( 200, 150 )
mat.yk_add_dot_data( 'pair', xy )
can = YKLookCanvas.new( 300, 200 )
can.yk_draw_graph( mat, 40, 50 )
|
この例では、4個の点を描きます。
それぞれの点の座標は (10,20)、(30,40)、(50,60)、(70,80) となります。
XY座標の値の範囲と、表示領域の大きさ(単位はピクセル)の縮尺を自動的に調節して表示します。
このメソッド
yk_add_dot_data() ひとつで複数の点を描きます。
違う表示属性を使ってこのメソッドを繰り返し呼び出せば、複数の種類の点を描きます。
このメソッドは、引数で指定されたデータを点で表示します。
点ではなく線を表示するときや、線とともにその線の基となる点を両方とも表示するときは、
yk_add_line_data() を使ってください。
| 注意: |
数学グラフを表示するときは、上の例にもあるように swing
に加えて swingcanvas と swinggraph
も必ずロードしてください。
|
指定座標の点を表示するプログラム例です。
ここでは、それぞれの点のX座標とY座標を分けて指定する方法を紹介します。
require '/opt/yklook/swing'
require '/opt/yklook/swingcanvas'
require '/opt/yklook/swinggraph'
|
x = [ 10, 30, 50, 70 ]
y = [ 20, 40, 60, 80 ]
mat = YKLookGraphMath.new( 200, 150 )
mat.yk_add_dot_data( 'sepa', [x, y] )
can = YKLookCanvas.new( 300, 200 )
can.yk_draw_graph( mat, 40, 50 )
|
この例の最終的な表示結果は前項と同じです。
| 注意: |
数学グラフを表示するときは、上の例にもあるように swing
に加えて swingcanvas と swinggraph
も必ずロードしてください。
|
前項までのメソッド yk_add_dot_data() と
yk_add_line_data() を組み合わせて、様々な表示属性の線と点を混在して表示することができます。
とくに制限はありません。
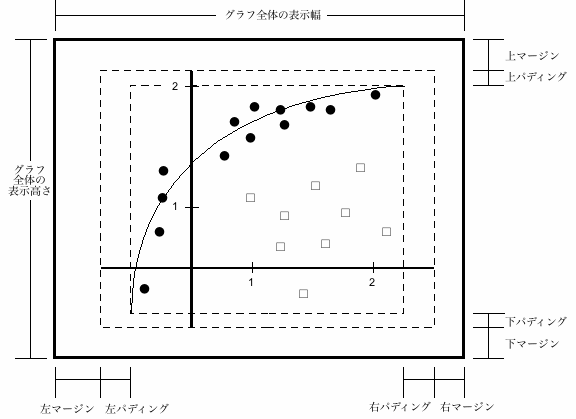
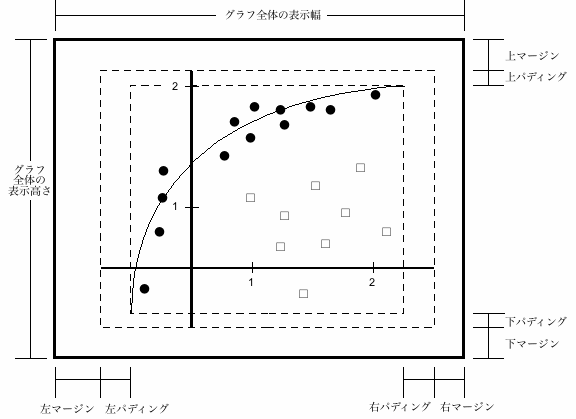
グラフの表示を調整するときの目安にしてください。

グラフ全体の表示幅と高さは
YKLookGraphMath.new() の引数で指定します。
マージンを指定するには
yk_set_margin() を使ってください。
パディングを指定するには
yk_set_padding() を使ってください。
YKLook 説明書の中では、グラフ全体の表示領域を「外枠」と記述している箇所もあります。
YKLook 説明書の中では、マージンを除いた領域(マージンとパディングの境界)を「内枠」と記述している箇所もあります。
X軸が表す最大値と最小値を指定するときは
yk_set_x_attr() を使ってください。
最大値のデフォルトは、通常はグラフの数値データの最大値と同じになりますが、その値が
0 より小さいときは 0 とします。
最小値のデフォルトは、通常は 0 ですが、グラフの数値データの最小値が 0 より小さいときは
その値とします。
X軸の左端と最小値のすきまが左パディングです(デフォルトは 0 ピクセル)。
X軸の右端と最大値のすきまが右パディングです(デフォルトは 0 ピクセル)。
Y軸が表す最大値と最小値を指定するときは
yk_set_y_attr() を使ってください。
最大値のデフォルトは、通常はグラフの数値データの最大値と同じになりますが、その値が
0 より小さいときは 0 とします。
最小値のデフォルトは、通常は 0 ですが、グラフの数値データの最小値が 0 より小さいときは
その値とします。
Y軸の上端と最大値のすきまが上パディングです(デフォルトは 0 ピクセル)。
Y軸の下端と最小値のすきまが下パディングです(デフォルトは 0 ピクセル)。
グラフの背景色を指定するには
yk_set_base_color() を使ってください。
このときマージンの部分の色は変わりません。
マージンより内側(パディングを含む)の背景色が変わります。
Copyright (c) 2003-2010 YorozuKotowariYa Ltd.